迅睿cms使用全局表单制作证书查询功能
我们一直在坚持不懈地努力,帮助新手小白更加方便的进行WEB应用的快速开发,如果您对我们的成果表示认同,并且觉得对你有所帮助。我们愿意接受来自各方面的捐赠^_^,您的帮助是对我们的支持和动力!
迅睿cms官方提供的 全局表单 性能和内容模块一样,支持百万级数据,而且是免费使用的。今天为大家分享基于网站全局表单设计查询内容,以证书查询举例,实现输入证书编号 或 其他字段 查询出证书详情信息。具体步骤如下:
1、安装插件
登录后台 - 服务 - 应用商城 - 搜索 全局表单 - 下载安装即可
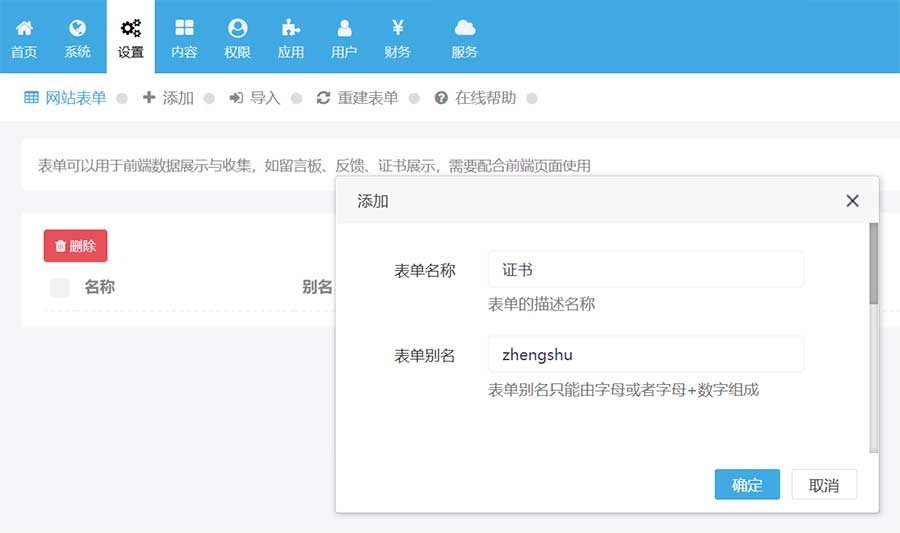
2、创建表单
添加一个新表单,表单名称和别名根据自己所需命名即可,如下图:

3、创建自定义字段
点击表单后方的 自定义字段 按钮,添加 或 修改为你需要的字段,比如姓名、身份证号、证书编号等所需字段。
4、二次开发代码
找到第二步创建的表单前端控制器文件,将以下代码替换 或 对照修改(直接替换的话,直接表单别名 Zhengshu 修改为你的表单别名,还有字段名修改为你的自定义字段)
路径:/dayrui/App/Form/Controllers/Zhengshu.php
<?php namespace Phpcmf\Controllers;
/**
* 二次开发时可以修改本文件,不影响升级覆盖
*/
class Zhengshu extends \Phpcmf\Home\Form
{
public function index() {
$this->_Home_List();
}
public function show() {
$this->_Home_Show();
}
public function post() {
$this->_Home_Post();
}
public function search() {
// 接收url传递的值
$title = dr_safe_replace(\Phpcmf\Service::L('input')->get('title'));
$zsbh = dr_safe_replace(\Phpcmf\Service::L('input')->get('zsbh'));
if (!$title and !$zsbh) {
$this->_msg(0, '证书编号和姓名不能同时为空');
}
// 查询
$row = \Phpcmf\Service::M()->table($this->init['table'])->where('title="'. $title.'" or zsbh="'. $zsbh.'"')->getRow();
if (!$row) {
$this->_msg(0, '没有查询到');
}
// 查询到了调转到表单详情页面
$url = SITE_URL.'index.php?s=form&c='.$this->form['table'].'&m=show&id='.$row['id'];
dr_redirect($url);
}
}5、前端搜索框制作
找到你要放置搜索框的页面模板,将以下代码,放置在所需显示搜索框的位置,比如放到首页。
路径:/template/pc/模板风格/home/index.html
<form class="search-form" action="/index.php" method="get"> <input type="hidden" name="s" value="form"> <input type="hidden" name="c" value="zhengshu"> <input type="hidden" name="m" value="search"> 姓名:<input type="text" name="title" > 证书编号:<input type="text" name="zsbh" > <button class="btn default" type="submit"> 查询 </button> </form>
二开提示说明
这样功能就实现了,输入姓名或证书编号的任意一项就可以查询,查询到搜索结果会调转到表单详情界面上。表单详情页美化,可以在开发者模式下看到页面的具体模板路径,把后台的想要显示的自定义字段都调用出来即可。剩下的自己美化下搜索框和页面样式即可。
我们一直在坚持不懈地努力,帮助新手小白更加方便的进行WEB应用的快速开发,如果您对我们的成果表示认同,并且觉得对你有所帮助。我们愿意接受来自各方面的捐赠^_^,您的帮助是对我们的支持和动力!