将Html5手机端网站封装为微信小程序的方法(图文教程)
我们一直在坚持不懈地努力,帮助新手小白更加方便的进行WEB应用的快速开发,如果您对我们的成果表示认同,并且觉得对你有所帮助。我们愿意接受来自各方面的捐赠^_^,您的帮助是对我们的支持和动力!
怎么用网站制作为微信小程序?如果你的网站是自适应的或者有H5手机端,可以将网站直接封装成微信小程序,除了不能使用微信支付功能外,其他类似分享的功能都是和真正的小程序端无异的,如此一来,可以省去开发微信小程序的时间和成本。
前提要求
网站域名已通过ICP备案(新备案域名需24小时后)
网站必须开启https,比如 https://www.tiankelong.com/
拥有网站服务器上传权限(需要上传微信验证文件)
操作步骤
注册小程序
登录微信公众平台,注册一个小程序,不懂自行百度,注册完成后,在开发-开发管理-开发设置中获取AppID(小程序ID)如下图:

创建小程序
打开微信开发者工具,创建小程序,填写项目名称、选择目录、小程序的AppID、不使用云服务,点击确定。如下图:

修改配置文件
打开app.json文件,pages项只保留 "pages/index/index" 这一行即可
window项的navigationBarTitleText填写小程序名称

修改页面文件
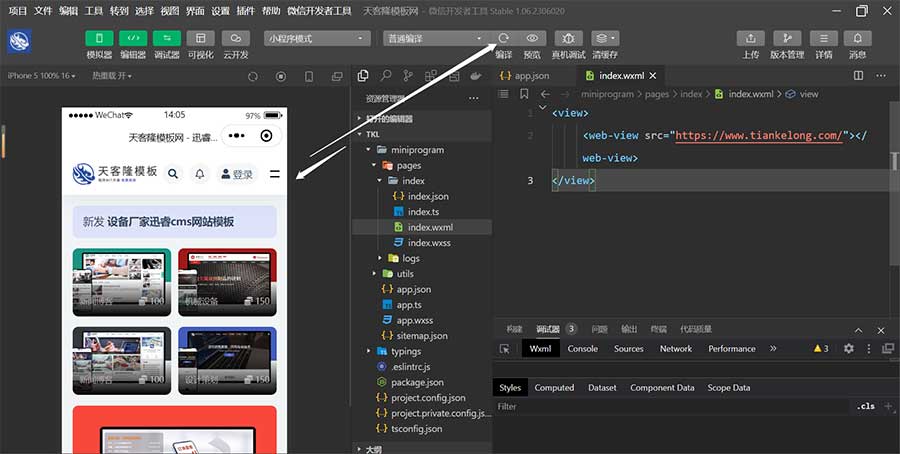
打开/pages/index/index.wxml文件,将里面的代码全部删除,添加下面代码(域名改成你自己的):
<view> <web-view src="https://www.tiankelong.com/"></web-view> </view>
测试小程序
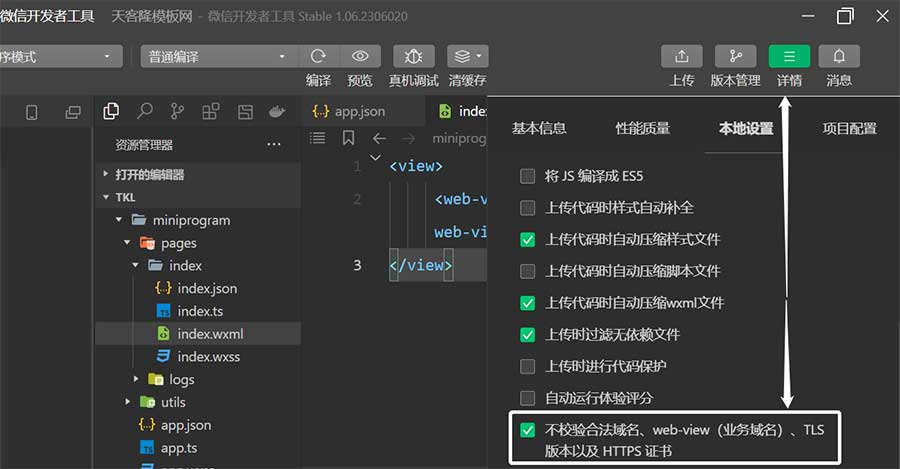
点击详情-本地设置-勾选不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书,以方便本地进行测试,如下图:

然后点击编译就能看到界面了,如下图:

配置业务域名
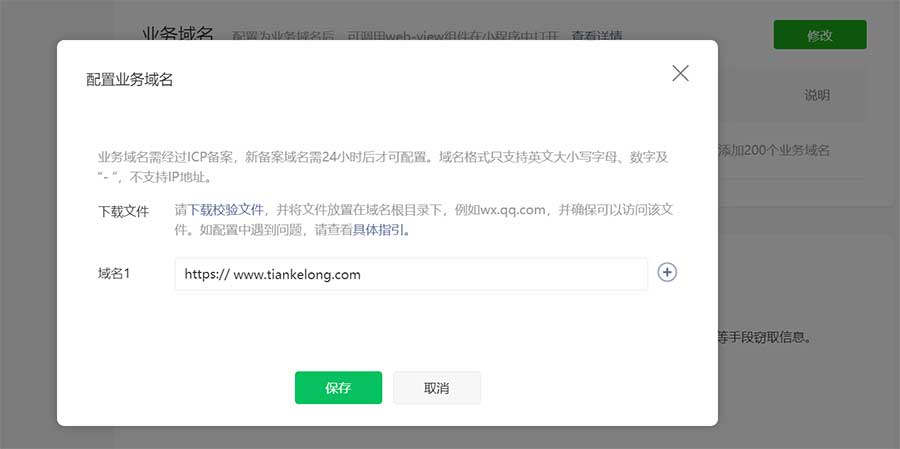
登录微信公众平台-开发管理-开发设置-业务域名,把H5域名添加为业务域名,把验证文件上传到域名根目录下,然后保存。如下图:

上传发布
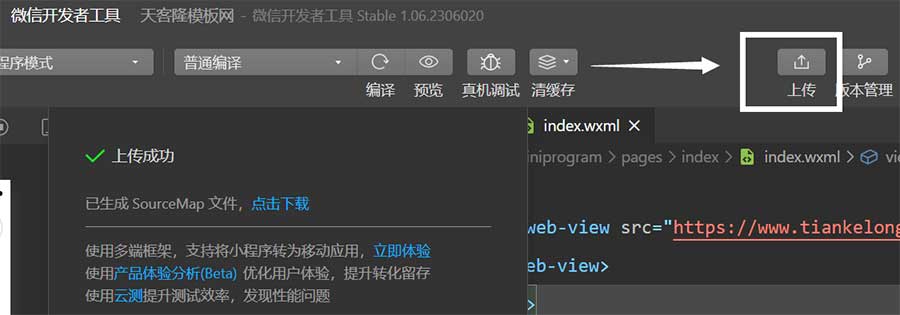
点击微信开发者工具中的上传按钮,更新类型、版本号、备注自己填写即可。如下图:

版本提审
登录微信公众平台-管理-版本管理-开发版本-将本次上传设置为体验版本,扫码体验无误后,提交审核即可。
注意事项
无法使用或显示的内容
小程序中只能显示网站的内容,如果你的手机网站使用了第三方网站的代码或资源,这些在小程序里是无法使用或显示的。比如:爱番番(百度商桥)、53客服、引用的优酷、腾讯视频等。
微信支付功能说明
网站原有微信h5支付功能,在小程序里是不能使用的,需重新开发,使用小程序支付。
隐藏/屏蔽代码示例
如果有遇到不支持、或者不宜、不想要在微信小程序中显示的内容的,可以通过JS来隐藏dom元素来实现屏蔽效果。示例代码:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
//ios的ua中无miniProgram,但都有MicroMessenger(表示是微信浏览器)
wx.miniProgram.getEnv((res)=>{
if (res.miniprogram) {
alert("在小程序里");
} else {
alert("不在小程序里");
}
})
}else{
alert('不在微信里');
}
</script> 我们一直在坚持不懈地努力,帮助新手小白更加方便的进行WEB应用的快速开发,如果您对我们的成果表示认同,并且觉得对你有所帮助。我们愿意接受来自各方面的捐赠^_^,您的帮助是对我们的支持和动力!






