迅睿cms网站任意页面前端调用全局模块表单提交及自定义样式方法
我们一直在坚持不懈地努力,帮助新手小白更加方便的进行WEB应用的快速开发,如果您对我们的成果表示认同,并且觉得对你有所帮助。我们愿意接受来自各方面的捐赠^_^,您的帮助是对我们的支持和动力!
使用迅睿cms搭建企业站时,经常会用到全局模块表单插件制作在线留言功能。默认情况下模块表单提交页面是单独的一个页面,本篇教程目的是实现把表单提交页面放到任意其他页面模板中。
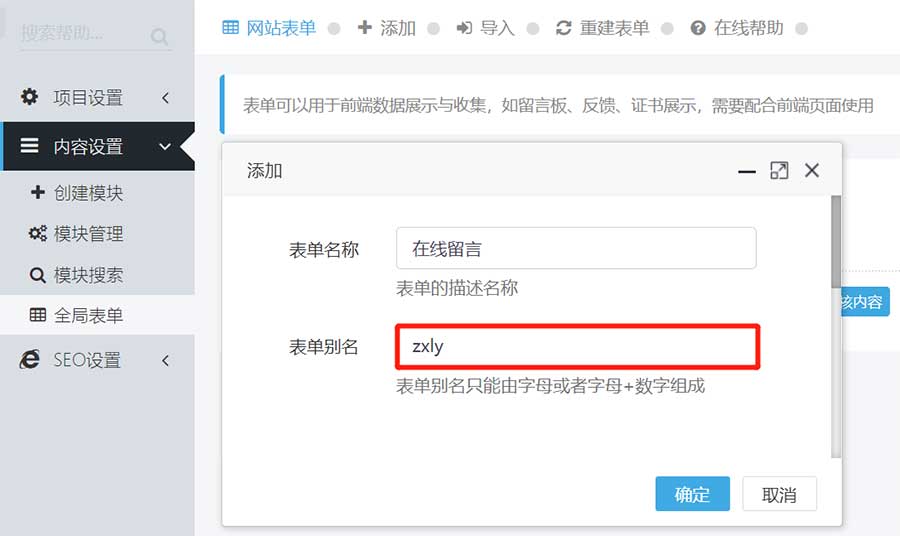
新建全局表单
根据自己需求,输入表单名称、表单别名(下面会用到别名)如下图:

模板页面调用
在指定的页面模板中,例如首页(index.html)指定位置添加以下代码(代码中的‘liuyan’改成你的表单别名):
{php extract(dr_get_form_post_value('liuyan'))}
<p>调试信息:{$debug}</p>
<form action="{$post_url}&is_show_msg=1" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-1">{dr_lang('验证码')}</label>
<div class="col-md-10">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="submit" class="btn green"> 普通提交</button>
</div>
</div>
</form>
调试信息:{$debug}自定义控件样式
经过上一步,就可以在指定页面显示表单提交了,界面是按照系统字段自动生成的界面,通过查看前端源代码,参考表单name参数,然后删除以下变量,自己写html控件,即可自定义表单样式了。
{$myfield}
{$diyfield}
{$sysfield}自定义表单输入框代码示例:
<input name="data[title]" id="dr_title" type="text" placeholder="" /> <textarea name="data[duohang]" id="dr_duohang" placeholder=""></textarea>
注意name值、id、提示信息修改为字段英文名。
我们一直在坚持不懈地努力,帮助新手小白更加方便的进行WEB应用的快速开发,如果您对我们的成果表示认同,并且觉得对你有所帮助。我们愿意接受来自各方面的捐赠^_^,您的帮助是对我们的支持和动力!
声明:禁止复制、盗用、采集、发布本站内容到任何网站及各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






